Live-Streaming Site in 30 Mins
In 3 Small Steps
This guide came about when I tried creating a video live-streaming site.
I had started with a harder task: running the live-streaming service on the public internet, both for public viewers and potential streamers.
I’d started with following this guide, but encountered difficulty configuring everything about the networking behind a VPC + loadbalancer.
Instead, I found a much shorter route to my proof-of-concept: running everything locally on my Macbook.
Prerequisites
If not installed already, install:
- Docker, the open-source container runtime (~1-5 mins), and
- OBS, the open-source livestream publishing software (~1-5 mins)
1. Receive Stream via RTMP (~2mins)
We can use a pre-existing Docker image, tiangolo/nginx-rtmp.
The image contains our prerequisites: nginx + the nginx-rtmp-module plugin.
In your local terminal, run:
$ docker run -d -p 1935:1935 --name nginx-rtmp tiangolo/nginx-rtmp
And to verify that the Docker container is running (in the background):
$ docker ps
You should see output like this:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
031c98b488b8 tiangolo/nginx-rtmp "nginx -g 'daemon of…" 30 minutes ago Up 3 seconds 0.0.0.0:1935->1935/tcp nginx-rtmp
We now have a server that will now act as a proxy between our video stream:
- producer (camera hardware) and
- consumers (web player, mobile app, or otherwise).
Next steps…
2. Broadcast Stream via RTMP to Server (~1min)
In OBS, navigate to “Settings” -> “Stream”, and select “Custom” from the dropdown.
Enter rtmp://127.0.0.1/live in the hostname.
Enter test as the streaming key. Note: this key can be modified to support multiple streams.
Click “Ok”, and “Start streaming”.
3. Consume Stream (~2-5mins)
Lastly, create an index.html file in a scratch directory on your filesystem, copy-pasting this content:
<html>
<head>
<link href="https://vjs.zencdn.net/7.7.5/video-js.css" rel="stylesheet" />
<script src="https://vjs.zencdn.net/7.7.5/video.js">&</script>
<script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js">&</script>
</head>
<body>
<video id="my-video"
class="video-js vjs-default-skin vjs-big-play-centered"
controls
autoplay
preload="auto"
data-setup='{"techorder" : ["flash","html5] }'>
<source src="rtmp://127.0.0.1:1935/live/test" type="rtmp/mp4"/>
</video>
<script>
var player = videojs('my-video');
</script>
</body>
</html>
If you need help serving the file up to be viewed in your browser, run the following in your terminal in the same directory as your index.html:
$ python -m http.server
Or if you have Python 2:
$ python -m SimpleHttpServer
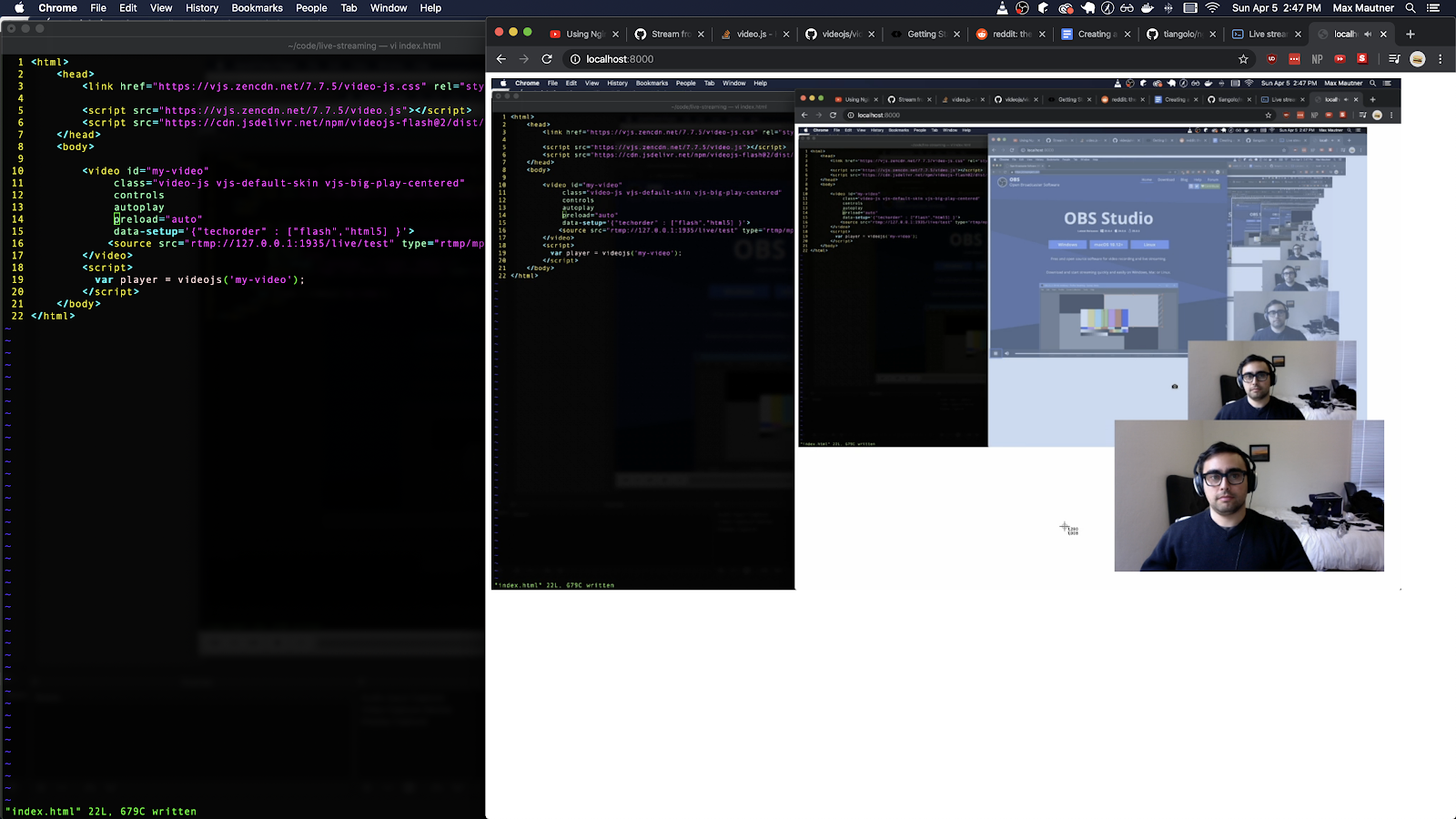
You can then open the page in your browser at http://localhost:8000/ to see your livestream.
You will need to enable Flash for this page in order for the video player to play (TODO: add details of how to do this in Chrome/Safari/Firefox).
Results

Future Goals
- Publish stream to a public domain name, e.g
live.maxmautner.com - Host the video-player at a public domain name
- Remove need for Flash video player (encode from RTMP to HLS)
- Implement player in:
- Android app
- iOS app
- TV app?
- Load test & identify CDN/scaling costs and options